Rutsystem
Det här är mallen för rutsystem som ska följas.
Article
Article 2
Figure
Article 3
Article 4
Header
Headern ska alltid vara en full screen landing page med headerbilden som du kan se i sista kapitlet under Bilder och Grafik.
Article 1
Första artikeln ska vara i bodyns färg vilket är #f8f8f8. Den ska vara 100% bred men texten ska ligga på 60-70% bredd. Texten ska alltså inte gå från kant till kant på skärmen.
Article 2
Ska ha vit bakgrundsfärg så det går att skilja mellan de olika artiklarna. Den ska vara 100% bred men texten ska ligga på 60-70% bredd. Texten ska alltså inte gå från kant till kant på skärmen.
Article 3
Nästa artikel ska återigen vara i bodyns färg vilket är #f8f8f8. Den ska vara 100% bred men texten ska ligga på 60-70% bredd. Texten ska alltså inte gå från kant till kant på skärmen.
Article 4
Ska ha vit bakgrundsfärg så det går att skilja mellan de olika artiklarna. Den ska vara 100% bred men texten ska ligga på 60-70% bredd. Texten ska alltså inte gå från kant till kant på skärmen.
Figure
Ska ha en bredd på 100% och det ska ligga med två artiklar mellan varje figur.
Footer
Ska ha en bredd på 100% av skärmens storlek samt med en gradient av färgerna #a6d3d8 och #8f93ac med 45 graders vinkel.
/* CSS kod för gradient */
header {
background-image: linear-gradient(to bottom right, #a6d3d8, #8f93ac);
}
Färger
#a6d3d8
rgb(166, 211, 216)
cmyk(39%, 4%, 17%, 0%)
#8f93ac
rgb(143, 147, 172)
cmyk(49%, 39%, 20%, 4%)
#f8b3a4
rgb(248, 179, 164)
cmyk(0%, 39%, 31%, 0%)
#000000
rgb(0, 0, 0)
cmyk(100%, 100%, 100%, 100%)
#ffffff
rgb(255, 255, 255)
cmyk(0%, 0%, 0%, 0%)
Bilder och grafik
Här kommer riktlinjer för hur bilder och grafik ska se ut enligt den grafiska profilen.
Header som ska användas

Logotyp mot ljus bakgrund

Storlek anpassas efter layouten.
Opaciteten ska ligga mellan 0.2 och 0.8.
Logotyp mot mörkbakgrund
Storlek anpassas efter layouten.
Opaciteten ska ligga mellan 0.2 och 0.8.
Bilder
De bilder som används ska ha ett filter med samma gradient som använts för header och footer. Färgerna ska vara den turkosa (#a6d3d8) samt den blålila (#8f93ac) där den turkosa börjar från det vänstra hörnet högst upp och går över till den blålila mot det nedre högra hörnet. Opaciteten på filtret ska vara mellan 30-50%. Se bild nedan där filtret är applicerat på bildens högra sida.

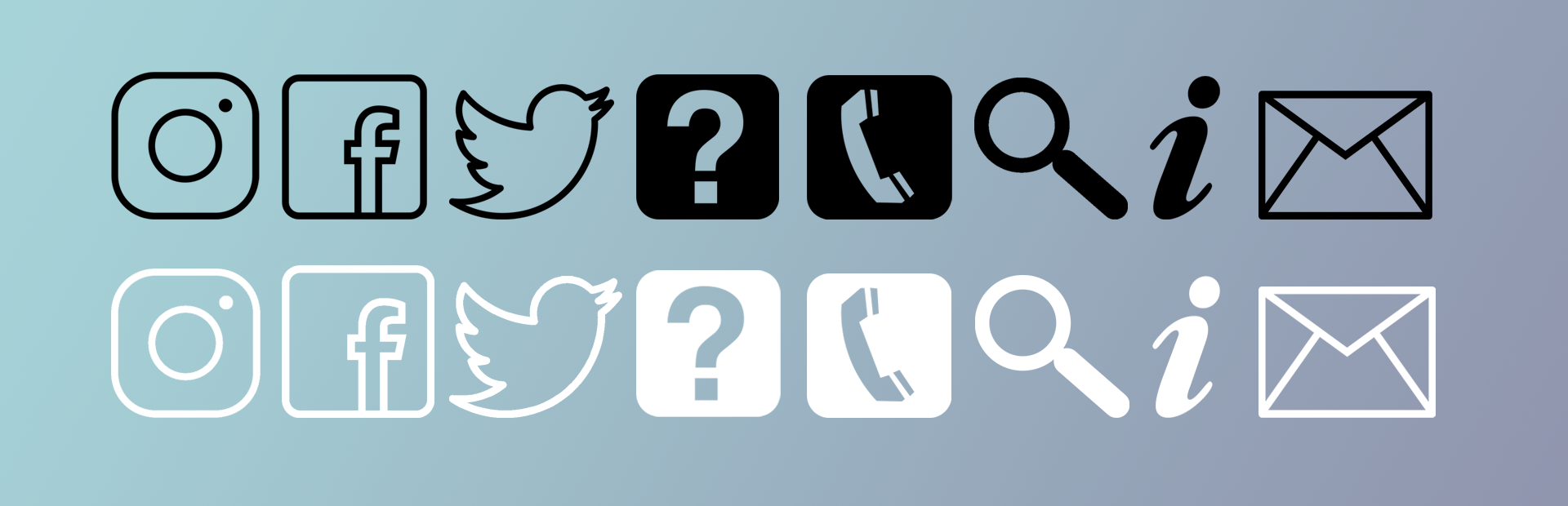
Ikoner
Dessa ikoner ska användas. De vita mot mörk bakgrund eller bakgrund med den gradient som ska användas. De svarta ikonerna används mot vita eller väldigt ljusa bakgrunder.

Favicon
Denna favicon i storlek 16 x 16 px ska användas för desktops.

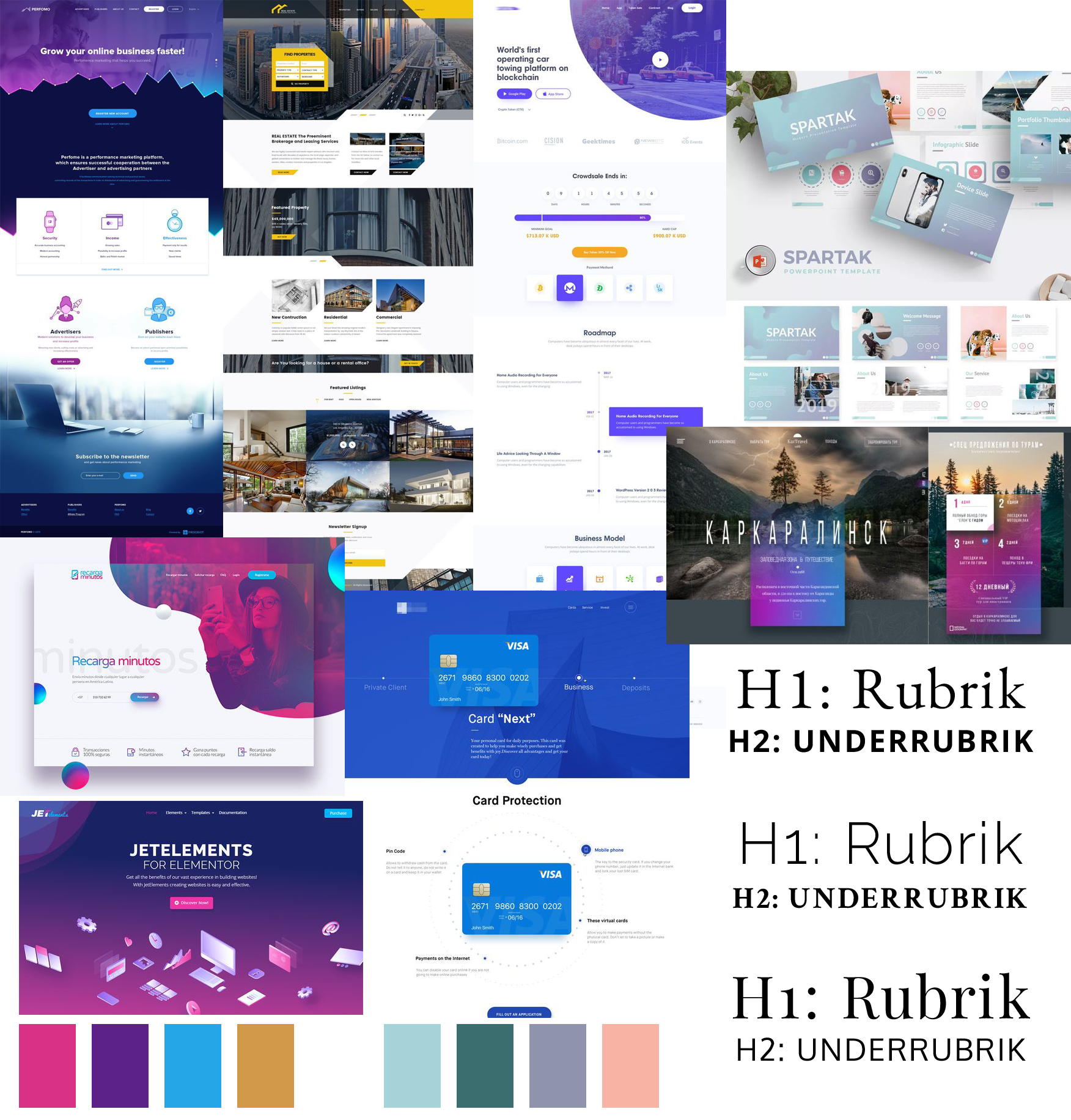
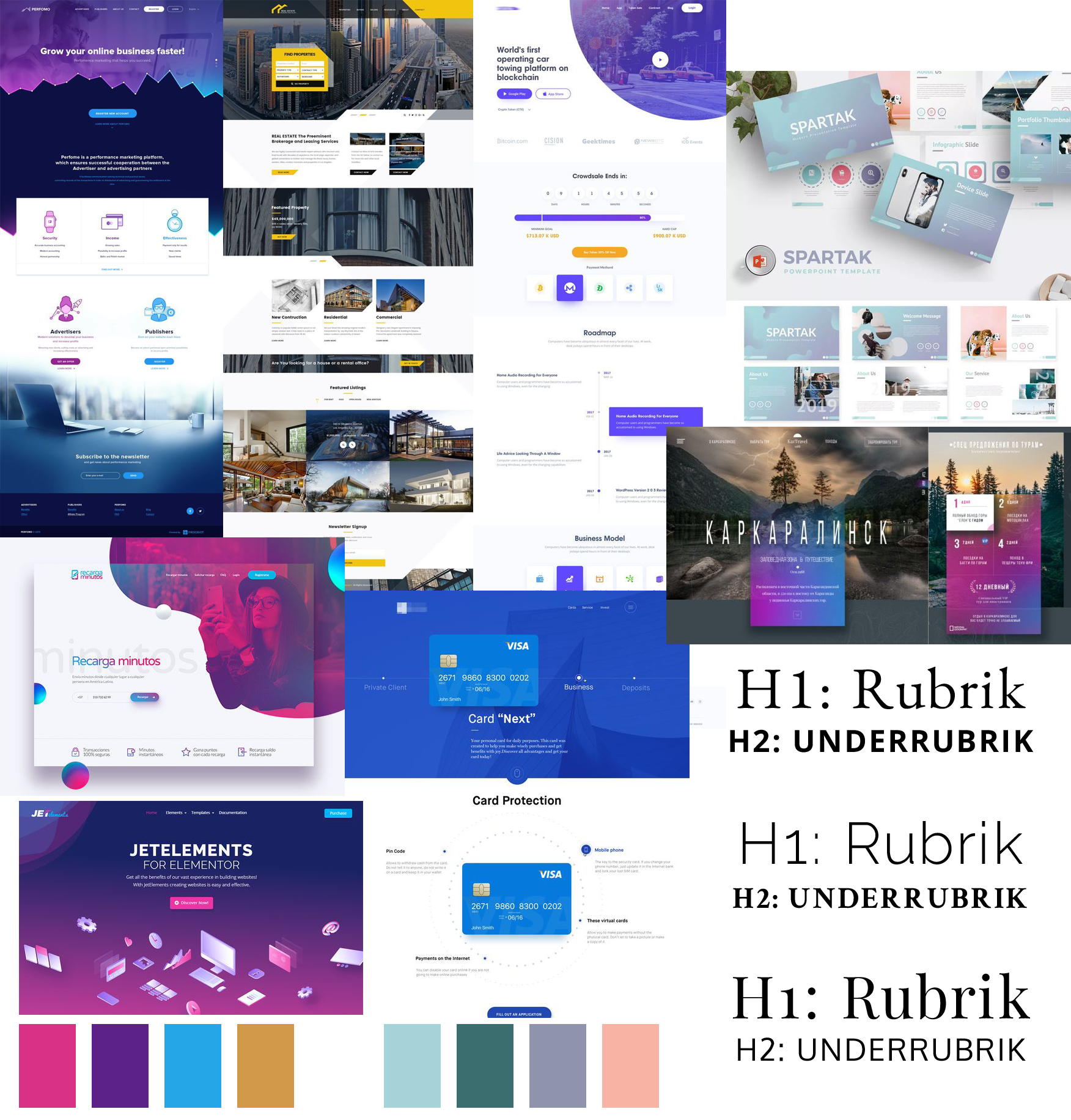
Moodboard
Det här var moodboarden för denna dynamiska webbsida.